Use Case: I have a some dashboards that have a lot of info and are very wide. I’m using the new sidebar layout in Rapid Portal v2. Because of the width, the dashboards are getting cutoff and I need to expose a horizontal scrollbar at the bottom of the page so I can scroll the full width of the dashboard.
Solution:
To expose a horizontal scrollbar when using the sidebar layout in Rapid Portal you need to tweak the code on the index.html page.
- Navigate to Admin code editor in the user menu > navigate to
/index.htmlpage - In the body of the code, after the nav buttons you will see a line of code that looks like
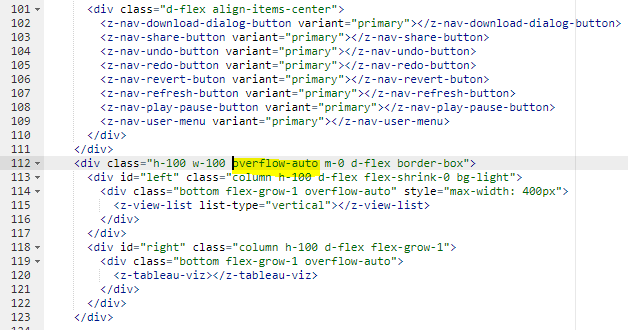
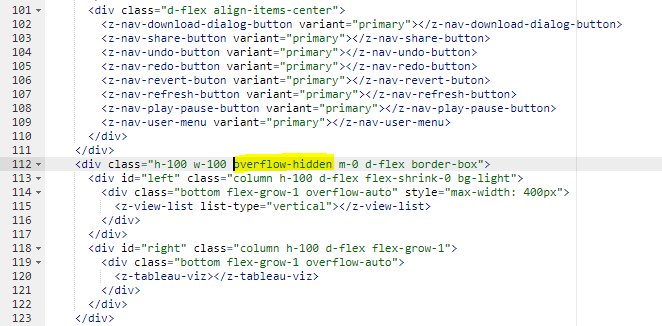
<div class="h-100 w-100 overflow-hidden m-0 d-flex border-box"> - Adjust the
overflow-hiddentooverflow-auto - Save and you are set!
Before:

After: