I have the group by project option turned on, but I don’t want the default project to be an item that shows. Is there a way to hide it or delete it from from Rapid Portal? I’ve been trying to edit the permissions of the project folder within Tableau and have had no luck of those changes being successful within the Rapid Portal.
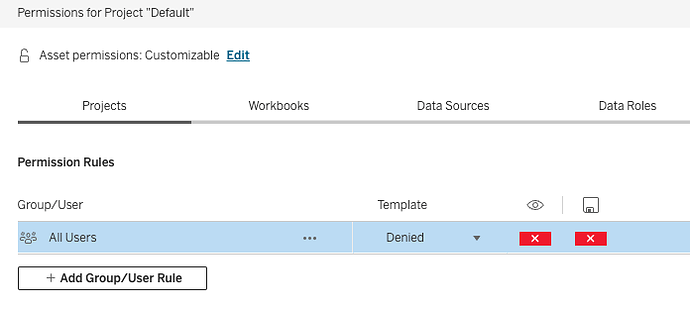
Your endeavor to adjust permissions is certainly my top suggestion. By removing or blocking a user with tableau permissions from being able to access default, it will prevent it from showing up in the portal. I believe, by default, all users have the ability to see that project, which I always suggest changing, especially in an embedded scenario.
Or just simply delete that rule.
Have you also confirmed there is no embedded content inside of that project?
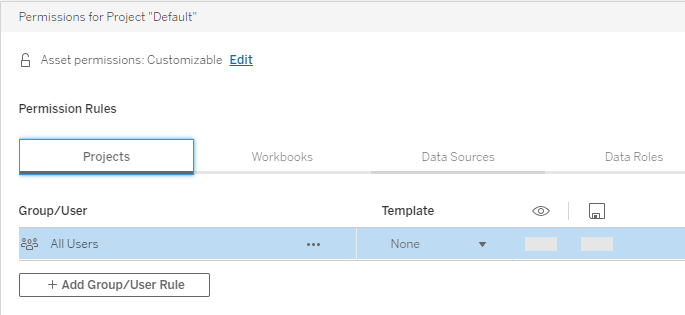
When I change the rule template to Denied or to None then the Rapid Portal looks like this:

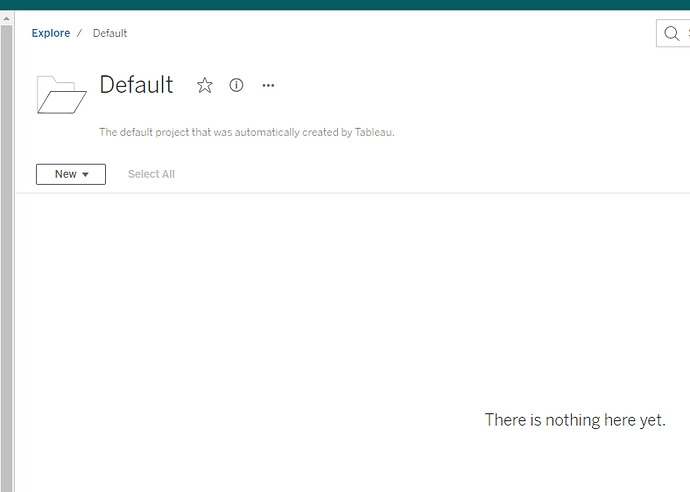
There’s no content at all inside the project.
Hey @janicer , I think you’ve encountered a bug. Would you mind submitting a support ticket: Support & Documentation | ZUAR, Inc
Thanks!
Hey @janicer , I was able to write some code that may just hide the “Default” nav link for you. Here’s what to do:
Always create a backup copy of your working code before editing it!
- As an admin in the portal navigate to the “admin” editor and select Admin from the user dropdown:

- Click the file explorer and choose index.html

- Select all the code on index.html, copy and save in a wordpad or text editor so that you can revert your changes if necessary!!
- Scroll to the bottom of the editor and before the ending body and html tags
</body></html>add the following script:
<script>
// Function to check and hide li based on span text
function hideListItems() {
document.querySelectorAll('.nav li').forEach(function(li, index) {
const span = li.querySelector('button span');
if (span) {
const spanText = span.textContent.trim();
console.log(`Span text in li #${index + 1}: "${spanText}"`);
if (spanText === 'Default') {
console.log(`Hiding li #${index + 1}`);
li.style.display = 'none';
}
}
});
}
// Set up the MutationObserver to watch for changes in the DOM
const observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.type === 'childList') {
const olNav = document.querySelector('.nav');
if (olNav) {
//console.log('The .nav list is detected and loaded.');
hideListItems(); // Call the function to hide items
observer.disconnect(); // Stop observing once the list is found and updated
}
}
});
});
// Start observing the body for any changes to detect when the list is added
observer.observe(document.body, { childList: true, subtree: true });
</script>
What this will do is wait for the menu to load and then look for any menu items called “Default” and hide them. The only caveat is that if you have any nested dashboards or other projects called Default, it will also hide them!
Feel free to let me know how this goes or like this post if it works for you!
You rock! I was hoping there was some code we could add to the HTML to hide it.  THANK YOU!
THANK YOU!
Would you still like me to submit a support ticket?
No need to file a ticket unless this doesn’t work!