I have a use case where I would like to evaluate parameters (filters) in the page URL so that I can create advanced workflows in the portal. Can I run scripts in an html block to accomplish this?
This can be done in an html block just as you mentioned. Here is some code, which finds a particular filter name in the URL and passes the value into a variable. You could use this to dynamically change other blocks, such as modifying the URL in a Tableau content block.
<div>
</div>
<script>
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var filterValue = urlParams.get('<filterName>')
filterValue = filterValue.replace(' ', '')
document.getElementById('filterValue').textContent = filterValue
}
</script>
1 Like
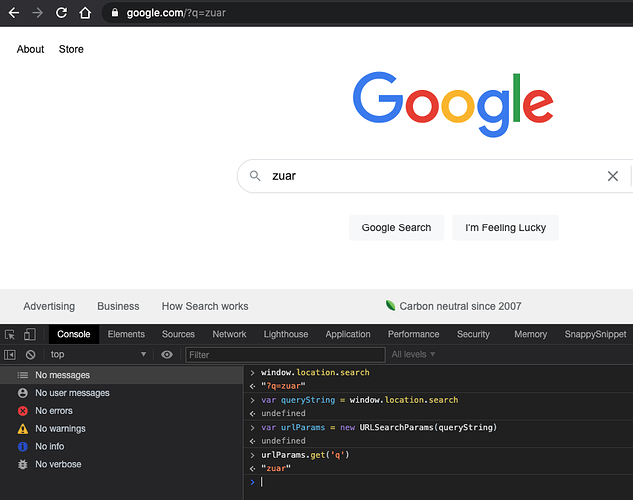
Here’s a simple example using a URL with a query string and the Chrome DevTools:
Here’s the code snippet:
> window.location.search
< "?q=zuar"
> var queryString = window.location.search
< undefined
> var urlParams = new URLSearchParams(queryString)
< undefined
> urlParams.get('q')
< "zuar"
2 Likes