NOTE: The below method is still a feasible approach, however, this feature has since been encorporated into the product. Please see this community post for the simplified version!
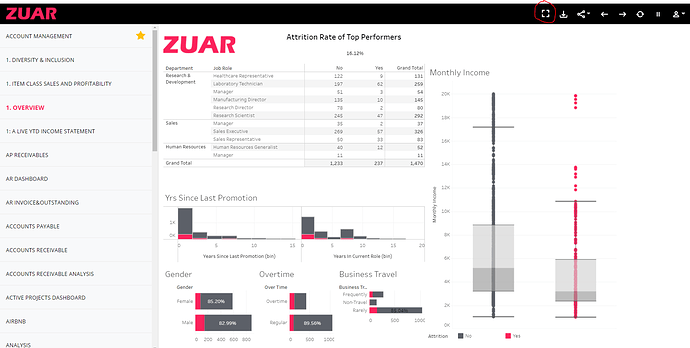
Use Case: I would like a button that makes my dashboards in Rapid Portal full screen for presentations and distraction free viewing. Is this possible?
Yes! Here is a quick way to use html, javascript, and css to accomplish this.
Note: There is a way to leverage Tableau’s Javascript API to achieve this but it is a slightly more advanced process and requires deeper knowledge of the API itself, therefore we will not be using that in this example.
What we need:
- A button with JavaScript to activate full screen mode
- Additional CSS to style the viewing experience while in full screen
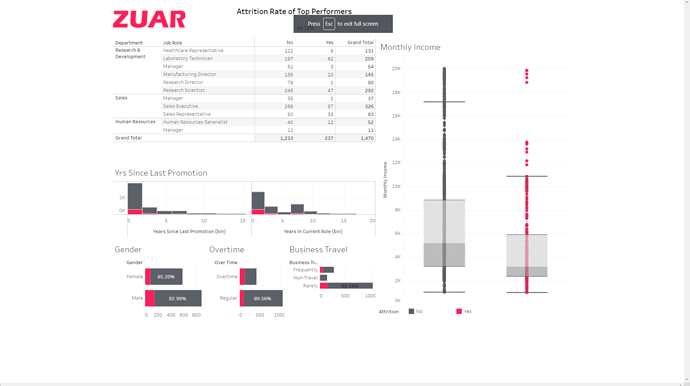
Create a button to view your dashboard in full screen:
- Create a button in the nav menu that uses a free font awesome icon
- Navigate to the code editor in portal (User Menu > Admin > /index.html)
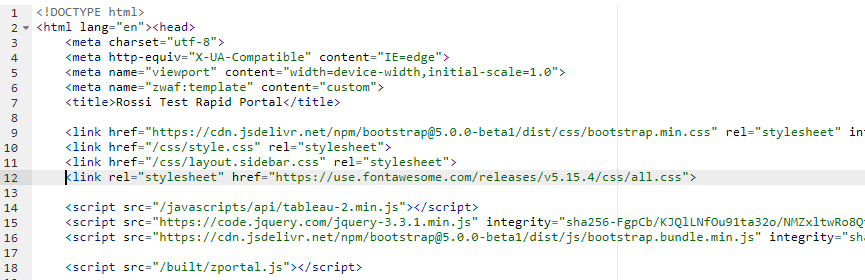
- Reference the font awesome icon set in the head of your index.html page
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css">
- Create a button and place it inside of the header nav (next to the other buttons)
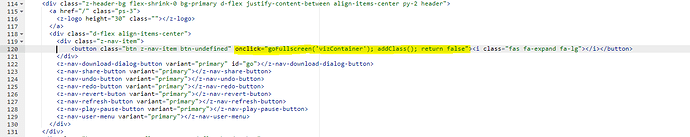
<div class="z-nav-item"> <button class="btn z-nav-item btn-undefined" onclick="goFullscreen('vizContainer'); addClass(); return false"><i class="fas fa-expand fa-lg"></i></button> </div>
In the above button you’ll notice a few additional elements.
- The
<i class="fas fa-expand fa-lg"></i>is referencing the font awesome icon for fullscreen - The
onclick="goFullscreen('vizContainer'); addClass(); return false"are scripts that we will be creating next for functionality.
Create the scripts for full screen mode
- Add the following scripts right before the closing
</body>tag at the bottom of the index.html page
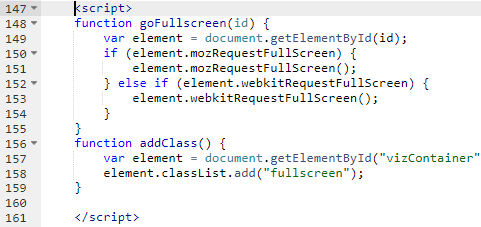
<script>
function goFullscreen(id) {
var element = document.getElementById(id);
if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
}
}
function addClass() {
var element = document.getElementById("vizContainer");
element.classList.add("fullscreen");
}
</script>
The first script will activate full screen mode when the button is clicked. The second script will add a class to the full screen iframe to enhance the viewing experience (make the dashboard positioned correctly, adjust the background color, etc.)

Add CSS to enhance the viewing experience while in full screen mode
Sometimes you will have dashboards that are too large for the screen so we need to account for this.
- In the head of your index.html page, we are going to add some css inside of a
<style>tag. Specifically, we are going to add a Pseudo-classes so that they only apply when in full screen mode
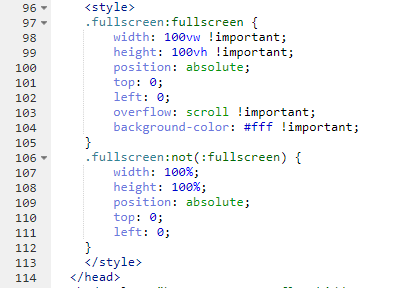
<style>
.fullscreen:fullscreen {
width: 100vw !important;
height: 100vh !important;
position: absolute;
top: 0;
left: 0;
overflow: scroll !important;
background-color: #fff !important;
}
.fullscreen:not(:fullscreen) {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
</style>

Save and you are set!