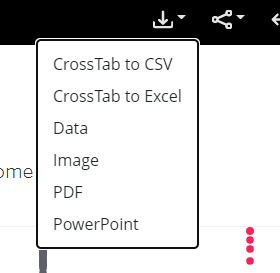
Use Case: There are a number of download possibilities by default within the Rapid Portal and Tableau toolbar but I only want users to be able to download pngs, pdfs, or powerpoints of the dashboards.
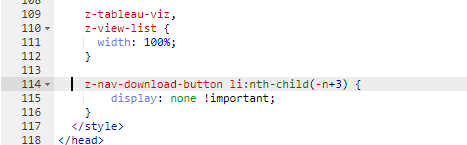
Solution: Add custom CSS to your index.html page.
- Navigate to the Admin page editor within the user menu > edit the index.html file
- Within the style tage inside the head of the page
<style></style>add the following code:
z-nav-download-button li:nth-child(-n+3) {
display: none !important;
}

- Save!
The above code will hide the first 3 download options within the dropdown download dialogue.
Before:

After:

Note: It may also be possible to control some of the above options by adjusting certain user permissions in Tableau
More info on how to use nth styling in css: Useful :nth-child Recipes | CSS-Tricks - CSS-Tricks