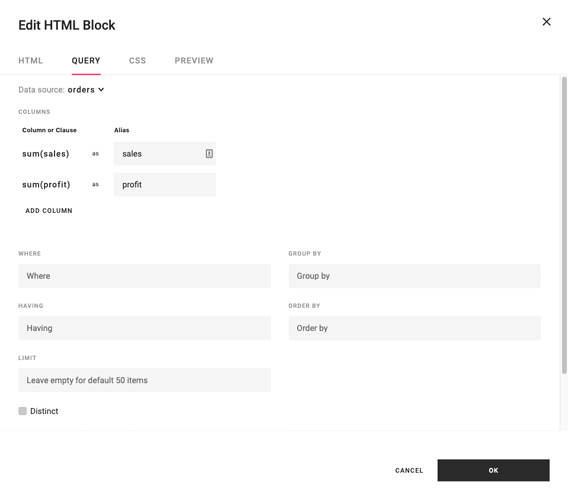
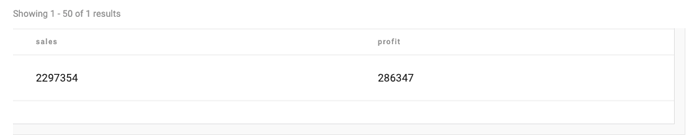
In Custom Portal, one can use angular in html and markdown blocks to bind data from a query. Here is a simple example of getting SUM(Sales) in an html block after adding the query to the block
<h1>Data:</h1> <p>Total Sales: {{data}}</p>
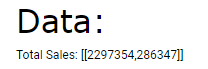
However, you will notice that the data on the front end may have quotes and/or brackets around it:

To remove these, you need to use javascript to convert the data to a string:
<h1>Data:</h1> <p>Total Sales: {{data.toString()}}</p>
Notice the .toString() added to the data.