Rapid Portal v2.0 introduces some exciting new features!
The new Rapid Portal Customizer lets admin users customize the Rapid Portal branding (logos, images, and colors) and pages (login and app) without requiring any editing of HTML, CSS, or JavaScript. “Advanced” edit functionality is still available to power users.
User Menu
The user menu includes some new options, including Customize.

Customizer
The Customizer modal includes two customization sections:
- Theme
- Layout
When the admin user is satisfied with the changes they click “Save changes”.
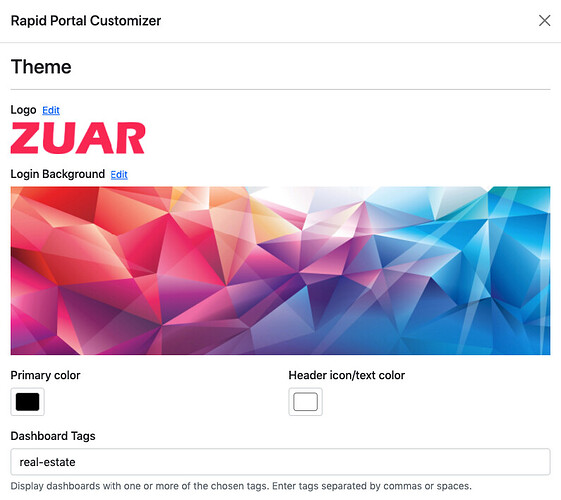
Theme
The first section of the Customizer includes quick options for changing:
- Logo - This is the image that can appear on the login page (depending on the template) and that appears in the header of the app page.
- Login Background - This is the background image/video displayed on the login page.
- Primary color - This is the primary color of the Rapid Portal. It appears in multiple places (login page’s log in button, app page’s header, dashboard loading icon, etc.).
- Header icon/text color - This is the color of the icons in the top right of the app page.
- Dashboard tags - These tags control the filtering of dashboards in the Rapid Portal.
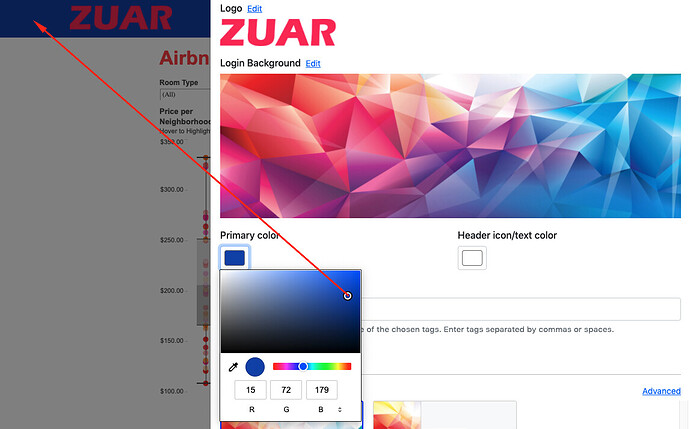
Color picker widgets
Users are given several options for picking their colors:
- RGB
- HSL
- HEX
- Eye dropper
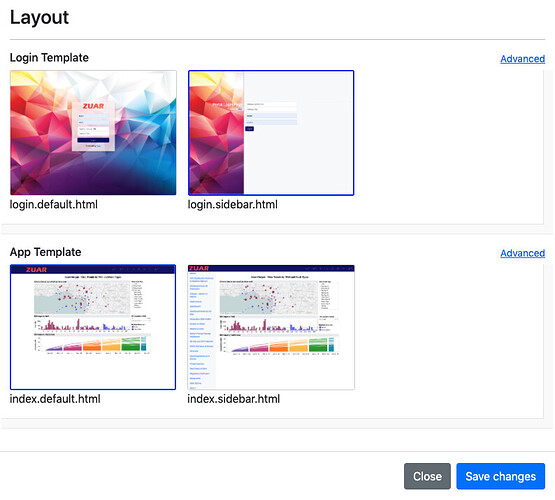
Layout
The second section of the Customizer includes options for changing the “template” of these pages:
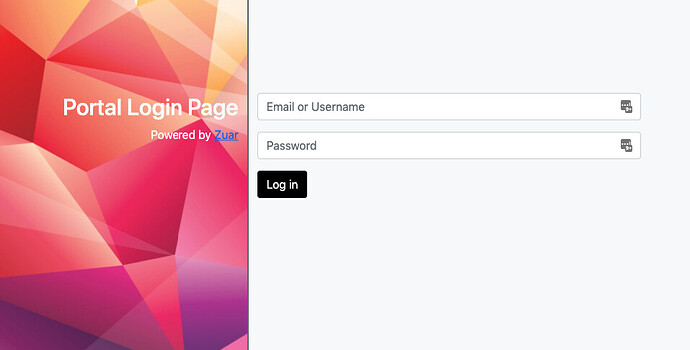
- Login - The login page for users
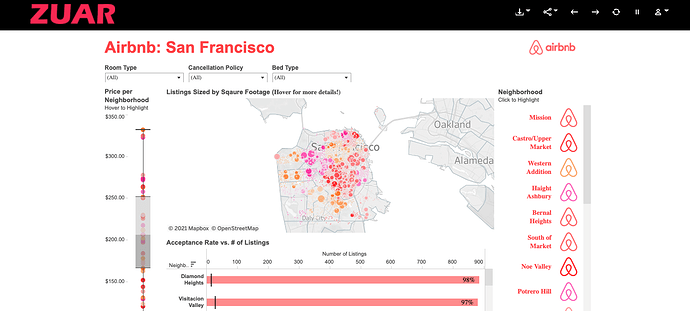
- App - The application page that displays the embedded dashboards
Next to each “template” is an “advanced” link that takes the admin to the editor page. There the admin can edit all of the Rapid Portal code directly in the browser and make any further customizations.
We will talk more about the power of layouts in future content. Stay tuned!
Example default login template example
Example sidebar login template
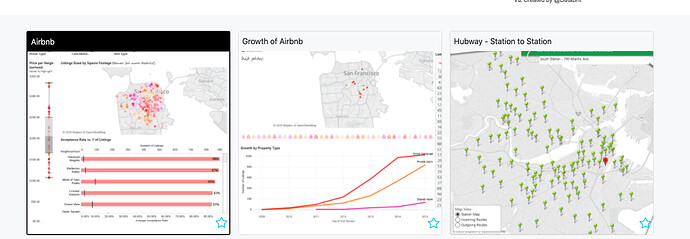
Example default index template
Below the main dashboard, cards are shown for each available dashboard. Clicking on a card replaces the main dashboard at the top for the user.
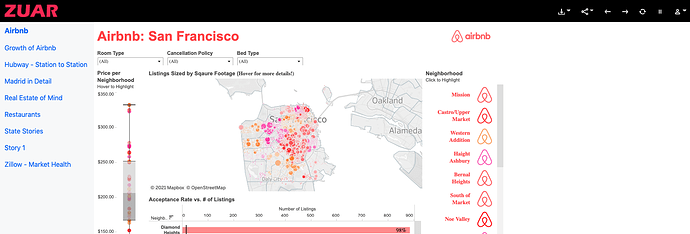
Example sidebar index template
A left side navigation menu is shown with the title of each dashboard. Clicking on a menu item replaces the main dashboard for the user.
Disclaimer: Content discussed in this thread is subject to change pending product release.